

In plain English, this means: Once the HTML document is ready, identify the element(s) with a class of "carousel", and direct the carousel plugin to do its thing to it.
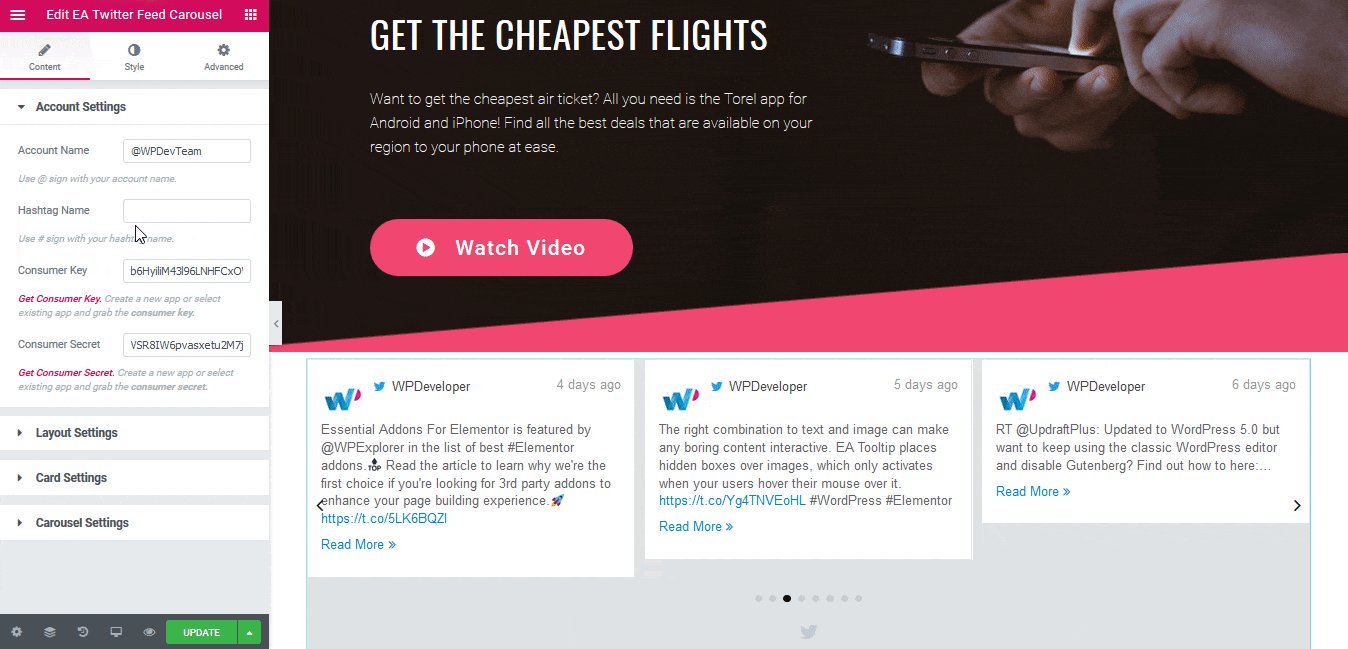
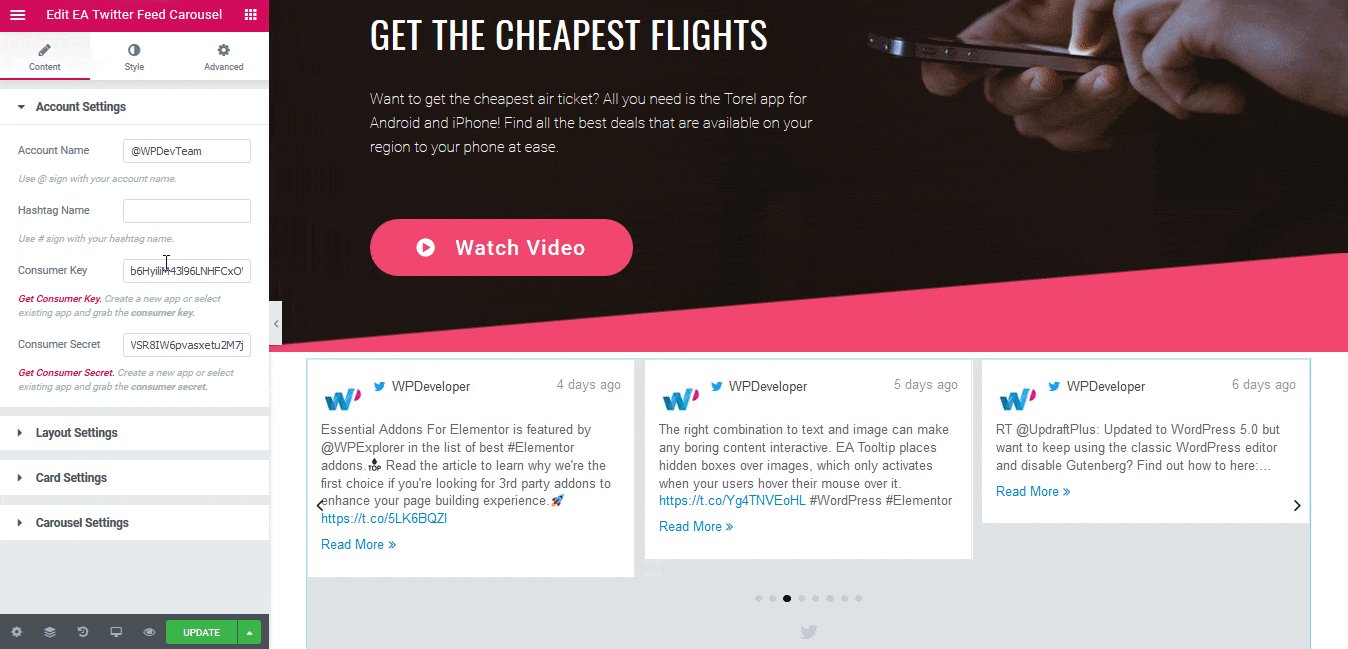
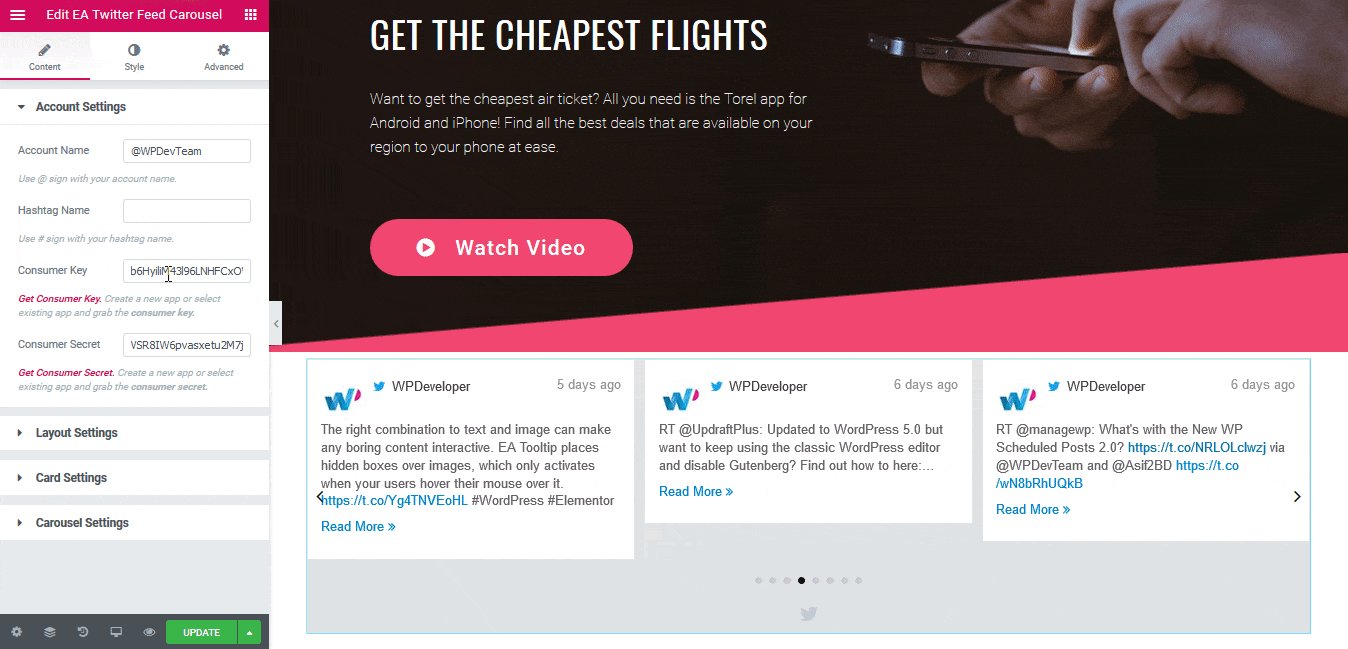
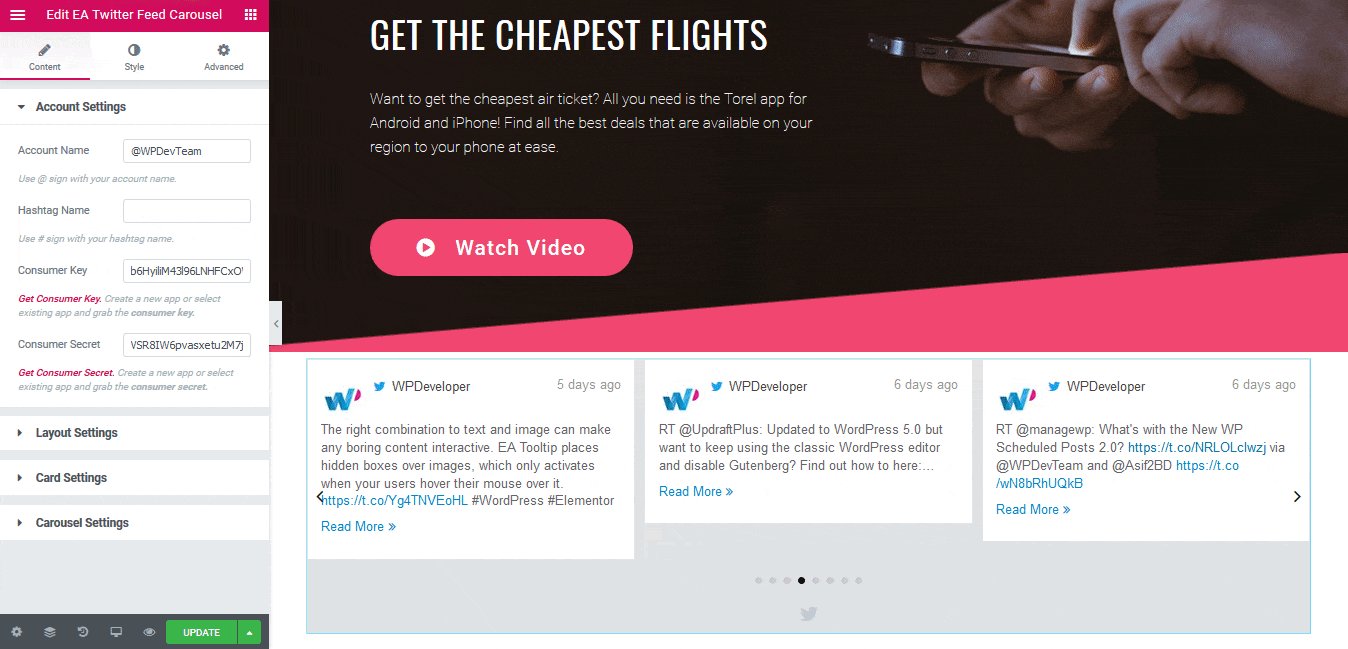
TWITTER IMAGE CAROUSEL PLUS
Once we've provided jQuery plus Bootstrap's plugins, we just need to initialize the Carousel plugin to do its work on our carousel. Thus my link looks like this: Initialize the Carousel I've included the complete compiled and minified version of all of Bootstrap's plugins. Once we've linked jQuery, we need Bootstrap's jQuery plugins. If not, it auto-generates a link to your own hosted copy of jQuery, which you've included in your own site files (as I have here). The second line uses JavaScript to check that the first line did its job. Note that the first line reaches out to Google's hosted version. That is exactly what the good folks at the HTML5 Boilerplate recommend, and it looks like this: This provides a speedier download, and it may already be cached in your user's browser.īut of course it would be nice to have a fallback, so that if something happens to that CDN-hosted version, the user can get it locally from your own site files. The best, most highly recommended way to link jQuery is to link to a CDN-hosted version. You'll find your JavaScript links near the bottom of the page, near the closing body tag. Let's begin by making sure the necessary JavaScript is connected to this page. Once we've supplied the markup, we need to initialize the carousel JavaScript to do its work on this carousel. The Bootstrap carousel requires a specific markup pattern, with appropriate classes. Supplying your own Content and Captions.
TWITTER IMAGE CAROUSEL CODE
Open Graph Markup and Twitter Cards for Landing Pages and Blog PostsĬustomize this Open Graph Markup and Twitter Card HTML code below with your own information and insert it in the of each page.Alternatively, Download the video, or subscribe to Webdesigntuts+ screencasts via iTunes or YouTube!įor those of you who appreciate tutorials in black and white, let's go over: Open Graph Markup and Twitter Cards for Product PagesĬustomize this Open Graph Markup and Twitter Card HTML code below with your own information and insert it in the of each Product Page.
TWITTER IMAGE CAROUSEL GENERATOR
If you want to add this Schema code to a few pages, we recommend the Open Graph and Twitter Card Generator Tool to create this HTML code. Talk to your webmaster or development team about the resources required to implement this code. If you have a premium Content Management System (e.g., Drupal, Sitecore, ect), there are modules available to implement this Schema and Twitter Cards. If your site is build with WordPress, there are plugins to automatically add schema markup to each page (e.g., #1, #2 ). Does their Twitter handle have more followers than yours?.Does their website have more domain authority than your website?.What types of listings–Social networking Sites, Wikipedia, ect–are on their of Google for branded searches?.Do your Competitors have a tweet carousel for branded searches?.These could all by reasons why your competitor has a tweet carousel–and you do not. #3: Continue to implement your SEO recommendations and generate authoritative articles to increase your Domain Authority.ĭoes Your Competitor Have a Tweet Carousel? #2: Add Open Graph Markup and Twitter Cards to the of your product pages and blogs posts to make sure when a visitor shares a post on social media, it includes a proper rich media. #1: Be more active on Twitter and gain more followers through organic and paid campaigns. Twitter Cardsĭifferent from Open Graph Markup, this is Twitter-only Schema Code that allows you to “attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website.” SEO Tips for Earning the Tweet Carousel It has has been adopted by LinkedIn and Pinterest, as well. Open Graph Markup is Facebook Schema Code that “enables any web page to become a rich object in a social graph” to create a consistent feed experience on Facebook.

However, there are SEO methods and markup to encourage Google to display a Tweet Carousel. There is no method to guarantee a Tweet Carousel for branded searches since it is at Google’s discretion, based on the authority of your Website and Twitter Account, and the type of listings on for your branded search.

Issue: You do not receive a carousel for their tweets on branded searches. Earn the Tweet Carousel for Branded Searches


 0 kommentar(er)
0 kommentar(er)
